A.
Making a Web site: HTML
1. Web browsers render text and graphics
specified by HTML tags.
A web
browser is simply a program that reads a file in HTML (Hypertext
Markup Language) and renders HTML code as text and graphics. It
can also display pages referred to in hypertext links. Thus, pages
displayed in a browser can be from files that are on your local
computer, or files on some remote host anywhere on the Internet.
HTML is very simple. Here is the HTML code for a simple web page:
<html>
<head>
<title>A
simple web page</title>
</head>
<body>
<i>The
link
below will take you to the U. of M. Home Page:</i><br>
<a href="http://www.umanitoba.ca">Click here</a>
</body>
</html>
|
Click here
to see the page generated by the above HTML code.
green - HTML tags
black - text that appears on the web page
blue - text
displayed for a hypertext link
red - URL that the
browser goes to when you click on the hyperlink.
HTML consists of sections of text, enclosed in tags. With a few
exceptions such as <br>, every section is enclosed between a
begin tag and an end tag. For example, <i> tells the browser
to begin using italics, and </i> tells the browser to stop
using italics.
Try it out:
Type in the HTML code above using a text editor such as
nedit or gedit and save with the name 'simplepage.html'.
You can see this page in your web browser by choosing File --> Open. and choosing
'simplepage.html'.
|
A
good place to learn HTML is at [http://www.w3schools.com/html/default.asp]
2. Web pages can be created using
- text
editors
It is sometimes more convenient to work directly with HTML
code than to create or modify HTML in an HTML editor. HTML
editors occassionally add things you don't want, and they
often make it difficult to create certain kinds of content,
such as pre-formatted text with a non-proportional font. In
other cases, doing a global find and replace in a text editor
can be much faster than changing numerous instances of some
link by hand.
The bottom line is that no matter how good the HTML
editor, it's still good to be able to work on the HTML
directly.
- HTML editors
HTML editors are
probably the most reliable way to generate and edit HTML, for
most purposes. These programs work in essentially the same way
as word processors. On our Solaris system, Seamonkey includes an
integrated HTML editor called Seamonkey Composer. To launch
it, open Seamonkey and choose Window --> Composer. This is available on all major
computing platforms, and is probably a good reason for having
Seamonkey installed on your Windows or Macintosh PC. (http://www.seamonkey-project.org/)
- Word Processors
Some word processors (eg.
OpenOffice/LibreOffice, WordPerfect, AbiWord, Kwriter etc.)
can export documents as HTML files. This is particularly
useful when you have a large number of documents that you
would like to convert to HTML. OpenOffice* [ http://www.openoffice.org] or
LibreOffice* [http://www.libreoffice.org/]
produce excellent HTML. Even hypertext links can be embedded
in the document, and will be correctly exported. In
particular, if you want to create complex tables,
OpenOffice/LibreOffice is more sophisticated than Seamonkey
composer. OpenOffice/LibreOffice, is available free for all
major computing platforms, including Unix, Linux, Windows and
Mac.
*What's the difference between OpenOffice and LibreOffice?
Both are "forks" from the original open-source OpenOffice.
They are mostly the same code, but are being developed by two
different groups. The OO project is hosted by Apache.org,
while LibreOffice is developed by an independent group. It
appears that there is a lot of cross talk between the two
groups, so the features right now are pretty much the same. In
the future, it is possible that the two groups will take these
applications in different directions. Right now, one is
probably as good as the other.
Note on MS-Word
- Although MS Word has a function to export to HTML, it
doesn't produce HTML. Rather, the output is a proprietary
format that tends to break web browsers other than Internt
Explorer. Presumably, the motivation is to try to force
users to use IE, rather than alternatives such as Firefox or
Safari.
- custom programs
Many programs generate HTML as output, or convert output from
other programs to HTML. In particular, online web services
generate HTML on the fly for direct viewing by the user. Any
standalone program can generate HTML output, which can be
viewed in any browser or word processor. For example, Gblocks,
a program for removing noninformative positions from a
multiple sequence alignment, produces HTML output. Example.
(If you want to see the actual HTML code, in Firefox choose
Tools --> Web Developer --> Page Source.) The point to
make here is that HTML code is extremely easy to generate from
software. If you're going to all the work of writing a program
to carry out some task, it's not much extra work to generate
output in HTML.
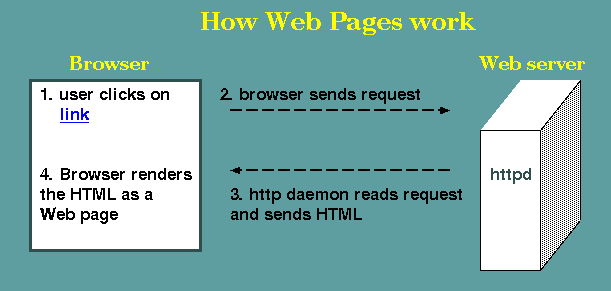
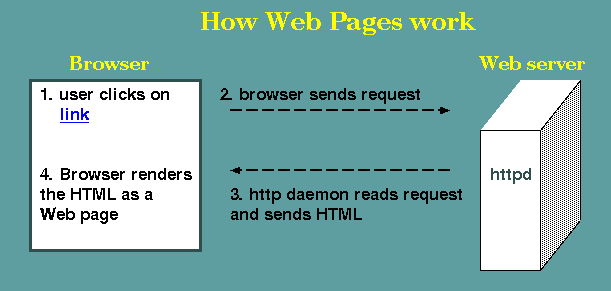
3. Web servers send HTML and graphics files
requested by remote browsers.

So far, we have only only
dealt with details necessary to make a Web page. However, Web
servers are necessary to make Web pages accessible to the world.
As illustrated in the figure, hypertext links hold a URL
(Universal Resource Locator), the address of a web page somewhere
on the Internet. Clicking on a link causes the Web browser to send
a request to the remote server specified in the URL. On the remote
server, a program called an http daemon runs continuously, waiting
for requests, and sending back the requested HTML file,
along with any graphics files specified in the HTML file. When the
browser receives these files, it displays the text and graphics
specified by the HTML it receives.
One point to make is
that when you view a Web page, there is no persistant connection
to the remote server. The page is temporarily stored on your
local computer while you view it. All the remote server does is
to send files when requested. This feature of the Web keeps it
reliable and saves network bandwidth.
3. URLs - Universal Resource Locators
Most URLs are addresses
to a file located on a web server. The URL for this page is
http://home.cc.umanitoba.ca/~frist/PLNT4610/lec02/lec02.2.html
The components of the
URL are explained in the table below:
| http:// |
Tells the browser to send a
request to the web server using the http protocol.
|
| home.cc.umanitoba.ca |
The name of the remote server
|
| ~frist |
The web directory (folder) for
user 'frist'. On most Linux/Unix systems, this is a
directory called 'public_html'.
|
| PLNT4610/lec02/ |
The
sub-directory (folder) in which to search |
| lec02.2.html |
The file to be displayed in the
web browser
|
http vs. https
- Toward a more secure Web
For many years, standard protocols such as Secure Sockets
have been used to encrypt traffic between web browsers and
web servers. Sites meant to be publicly viewable, with no
transfer of sensitive information, will have URLs
beginning with "http". Where encryption is needed, such as
with banking sites, URLs will begin with "https", which
instructs browsers and servers to send information in
encrypted form.
An increasing number of web service providers,
governments, businesses, and institutions are migrating
toward an "https"-only web. The goal is that ALL web sites
and web browsers will require identification of web sites
using a trusted certificate, and that all web traffic will
be encrypted. The rationale is that these steps will make
the Internet more secure, and make it more difficult for
malicious web sites to trick users into giving out
sensitive information.
As of this writing, a number of important players relevant
to bioinformatics are aggressively pushing for the change
to https. In particular, the National Center for
Biotechnology Information (NCBI) shifted to using https
only on September 30, 2016, as part of a larger US federal
government initiative. As well, the developers of the
Mozilla Firefox browser are gradually implementing an
increasingly strict enforcement of the use of https, with
each new release.
Practical consequences:
- Some web
browsers, particularly Firefox and Seamonkey, may
prevent you from visiting certain web sites whose
identities cannot be verified. These sites may be
perfectly legitimate, but will not have been upgraded
for secure verification.
- In some
cases, if you type in an http URL, you wil be
redirected to an https URL eg. http://www.mozilla.org.
- If you try
to navigate from a secure page to an insecure page,
your browser may not permit you to do so. In those
cases, you might be able to get to the insecure page
simply by removing the "s" from https in the location
bar of the browser, and reloading the page.
- Some web
services may not work. Scientific software often
retrieves data from web-based sources. If these
sources require https, the software will not work
until it is revised to utilize https.
|
B. Tutorial: Creating a personal Web
site
The goal is
to create a set of web pages to organize your course materials,
including your assignments. That is done by creating a set of
directories (folders), and html files to put into them. To
illustrate, let's take a look at the directory structure for
PLNT7690 students:
Your
public_html directory contains the files index.html and
UMlogo.gif, plus the PLNT4610 directory. UMLogo.gif is
displayed in index.html, so it is placed in this
directory. index.html has a link to
PLNT4610/PLNT4610.html, so all files related to
PLNT4610.html are kept in the PLNT4610 directory.
PLNT4610.html has links to each assignment and to the
presentation. There is a separate directory for each
assignment (eg. as1 for assignment 1).
Important: All files for a given web page are
assumed to be in the same directory.
Note: The right slash (/) is used to indicate a
directory. It is not part of the name.
|
public_html/
index.html
PLNT4610/
as1/
as2/
as3/
as4/
PLNT4610.html
um_logo_email_signature.png
|
We'll go through the next steps as a demonstration first,
and then people can try it for themselves.
|
IF YOU ALREADY HAVE A PERSONAL WEB PAGE
ON THE U. OF M. SYSTEM (http://home.cc.umanitoba.ca/~userid) skip steps 1-3.
Instead make a link in your public_html/index.html file to
'PLNT4610/PLNT4610.html', and then do steps 4 and 5.
1. Make your home directory world
searchable
cd {make sure you're in your $HOME directory}
chmod a+x ~ {make your $HOME directory world-searchable}
|
2. Create a directory for
your personal Web site:
mkdir public_html {create new directory}
chmod a+rx public_html {make it world readable/searchable}
ls -l {verify file permissions}
drwxr-xr-x 11 frist drr 1024 Jan 8 22:22 public_html/
|
3.
Personalize your template page using Seamonkey Composer
For this tutorial, we
will be using the Seamonkey Web Browser. Choose Applications
--> Internet --> Seamonkey.
Save the following two
files to your public_html directory:
(In Firefox, hover over
the link and hold down the right mouse button. Choose Save
Link Target As, which will open a navigator. Go to your
public_html directory and save the file.)
To ensure that the
files are right directory and have the right permissions, do the
following:
cd public_html {move into public_html}
chmod a+r * {make all files world-readable}
ls -l {verify file permissions}
-rw-r--r-- 1 frist drr 1261 Jan 10 15:00 index.html
-rw-r--r-- 1 frist drr 2150 Sep 1 2020 um_logo_email_signature.png
|
Now, you
can edit your home page, index.html. Composer works exactly like
a word processor.
In Seamonkey, choose Window --> Composer to open the
Composer.
In the Composer, choose Open, and open
public_html/index.html.
Fill in personal
information. This includes changing the title of the Web page,
shown in the header bar at the top of the Composer Window, using
Format --> Page Title and Properties
For the email address,
backspace over 'userid' and type your Unix userid. Also, change
the link by clicking the right mouse button over the email
address and choosing Link Properties. Again, change
'userid' to your Unix userid.
Fill in your
department, and look through the U. of M. Web site to find the
correct URL for your departmental site. Fill in that URL by
clicking the right mouse button over this link and choosing Link
Properties.
If you are registered in
PLNT4610:
- Delete the link that
says PLNT7690 Bioinformatics - Course materials
- Make sure the link
that reads "PLNT4610 - Course materials" is set correctly.
Highlight the link, and hold down the right mouse button and
choose Link Properties. The white box that says "Link to"
should contain "PLNT4610/PLNT4610.html". If it does not,
replace whatever was there.
If you are registered in
PLNT7690:
- Delete the link that
says PLNT4610 Bioinformatics - Course materials
- Make sure the link
that reads "PLNT7690 Bioinformatics/ - Course materials" is
set correctly. Highlight the link, and hold down the right
mouse button and choose Link Properties. The white box that
says "Link to" should contain "PLNT7690/PLNT7690.html". If it
does not, replace whatever was there.
File --> Save
File --> Close
Test your HOME page
Point your web browser to http://home.cc.umanitoba.ca/~userid
where userid is your Unix user name. If it doesn't appear, there
are several possible reasons:
- you typed the URL incorrectly
- your HOME directory doesn't have world-search permissions
- your public_html directory doesn't have world-search,
world-read permissions
- your home page is not named index.html
- your index.html files is not world-readable
- your home page is not in your public_html directory
4. Make a page for course materials
This page will be a place for posting finished course assignments
and other materials to your web site.
You should still be in $HOME/public_html.
If you are registered in
PLNT4610:
mkdir PLNT4610 {create directory}
chmod a+rx PLNT4610 {make it world readable/searchable}
ls -l {verify file permissions}
drwxr-xr-x 2 frist drr 512 Jan 10 12:46 PLNT4610/
|
Save the PLNT4610.html page in your
PLNT4610 directory. This file is a template for organizing your
PLNT4610 content.
In a terminal window,
do the following:
cd PLNT4610 {move into PLNT4610}
chmod a+r * {make all files in this directory world-readable}
ls -l {verify file permissions}
-rw-r--r-- 1 frist drr 734 Jan 10 12:46 PLNT4610.html
|
Open PLNT4610.html in the Composer.
Fill in personal information. This includes changing the title of
the Web page, shown in the header bar at the top of the Composer
Window, using Format --> Page Title and Properties
If you are registered in
PLNT7690:
mkdir PLNT7690 {create directory}
chmod a+rx PLNT7690 {make it world readable/searchable}
ls -l {verify file permissions}
drwxr-xr-x 2 frist drr 512 Jan 10 12:46 PLNT7690/
|
Save the PLNT7690.html page in your
PLNT4610 directory. This file is a template for organizing your
PLNT7690 content.
In a terminal window,
do the following:
cd PLNT7690 {move into PLNT7690}
chmod a+r * {make all files in this directory world-readable}
ls -l {verify file permissions}
-rw-r--r-- 1 frist drr 734 Jan 10 12:46 PLNT7690.html
|
Fill in personal
information. This includes changing the title of the Web page,
shown in the header bar at the top of the Composer Window, using
Format --> Page Title and Properties
5. Check all the links
Test all the links on
each web page to make sure you can open each Web page.
The three most
common errors:
- access denied - One of the most
common errors will be a message saying that access is
denied. Remember, all files must be world readable (rw-r--r--),
and all directories world readable and world
searchable (rwxr-xr-x).
- file
not
found - If you get a
message saying that a file was not found, it is
probably because you typed in the wrong name in the
link.
- file not found - In some cases, the file isn't
where you think it is. If it's in the wrong folder,
the web server can't find it.
You should now be able
to access your Home page by searching for your name on the
U. of M. Web site [http://home.cc.umanitoba.ca
] under Search UMinfo Students or Staff.
The URL for your web
site is http://home.cc.umanitoba.ca/~userid
Note: It would be just as
correct to list your URL as http://home.cc.umanitoba.ca/~userid/index.html.
The
web server defaults to the public_html directory in the home
directory for userid.
Any user's home directory in Unix can be abbreviated as ~userid.
(The tilda ( '~' ) is found on the upper left hand corner of your
keyboard, usually below the ESC key. ) Also, if no file is given,
httpd searches for a file called index.html.
6. Viewing your changes: remember
to press "Reload"
When you make changes in
an HTML file, you can't see those changes until you press the
Reload button in your web browser. So as you edit a page, it is
usually a good idea to have the page open in both the Composer and
the web browser, so that you can keep seeing the new content as
you edit.
Caching can sometimes prevent changes
from being seen. To speed up web browsing, web
browsers typically store text and graphics from pages you have
recently visited in a directory referred to as a cache. In some
cases, the next time you start your browser and visit a page, you
will be seeing the page as it was the last time you visited. This
usually makes no difference, but if you have recently edited a
page (say, an assignment), you may need to press Reload to see the
current version. If that doesn't work, you may need to clear the
cache. In Firefox, this is done by going to Preferences -->
Advanced, Cached Web Content, and clicking on the Clear
Now button.