Lecture 2, part 3 of 3
| PLNT4610/PLNT7690
Bioinformatics Lecture 2, part 3 of 3 |
| Hint: Keep graphics files
small The more detail, the bigger the file. Large files take a long time to download. TIF files tend to be much larger than GIF or JPEG. |
| dark text, dark background |
dark text, bright background |
bright text, dark background |
bright text, bright background |
You can barely read this. |
This is best both for viewing and printing. |
This looks great on the screen or monitor, but is not so good for printing. |
This isn't very good either. |
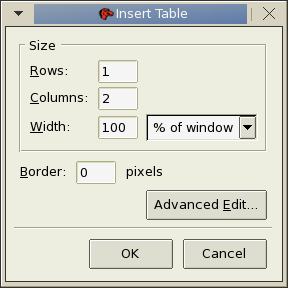
| When you want to keep a
block of text with a graphic image, it is best to embed
both in a table. For example, the text in this
paragraph, and the window to the right, are in separate
columns of a table with 1 row. The Insert Table window
shown is the actual window used to create this table, in
the web page you are reading now. Usually, a table with 1 row and 2 columns works well. If you set the border to 0 pixels, it will not even look like a table, but rather, like an image that is set to wrap text to the left. Notice that you can even insert a caption by inserting text below the image. |
 Settings for creating a table that keeps text with graphics. |
| fixed font |
#
of Enzyme Recognition Sequence Sites Sites Frags Begin End ------------------------------------------------------------------------------ AcoI Y^CCGGR 3 1289 2817 2533 5349 1556 1288 1 1288 2533 977 1556 2532 267 1289 1555 |
| proportional font |
AcoI
Y^CCGGR
3 1289 2817 2533 5349 1556 1288 1 1288 2533 977 1556 2532 267 1289 1555 |

There are actually three related programs:
| Program |
Function |
| ssh |
run a remote shell |
| scp |
copy files to remote server |
| sftp |
transfer files to remote
server |
Mac users can run ssh in the terminal app.
| PLNT4610/PLNT7690
Bioinformatics Lecture 2, part 3 of 3 |